University of Southern California Student Portal
Client
University of Southern California
Industry
Education
Services Provided
Content Strategy
Information Architecture
Process Mapping
Content Design
Description
What do you do when the initiative to create an engaging digital experience that mirrors campus life results in a website that lacks a clear purpose?
With the onset of Covid and the resulting lockdown, USC created a student portal that focused on engagement to give students a sense of the spirit and camaraderie of campus life. “Experience USC” was built in under 2 months.
Objective
Establish governance around engagement content and make recommendations for the future of content on the student portal. My analysis unearthed challenges and an overlooked opportunity.
My Process
1. Research and discovery
I took the time to understand the students, university and USC’s ecosystem of content.
2. Audit the status quo
I did a deep dive into the student portal and platform, had in-depth conversations with stakeholders, and conducted a content audit of the portal and of USC websites.
3. Cultivate a culture of content
Each time I met with stakeholders or made a presentation, I reinforced the value of content strategy and governance to cultivate a culture of content: it was important the team gain an understanding of how to think about content and develop a strategy so they could implement governance as portal content evolves.
- Interviewed stakeholders involved in the publishing workflow
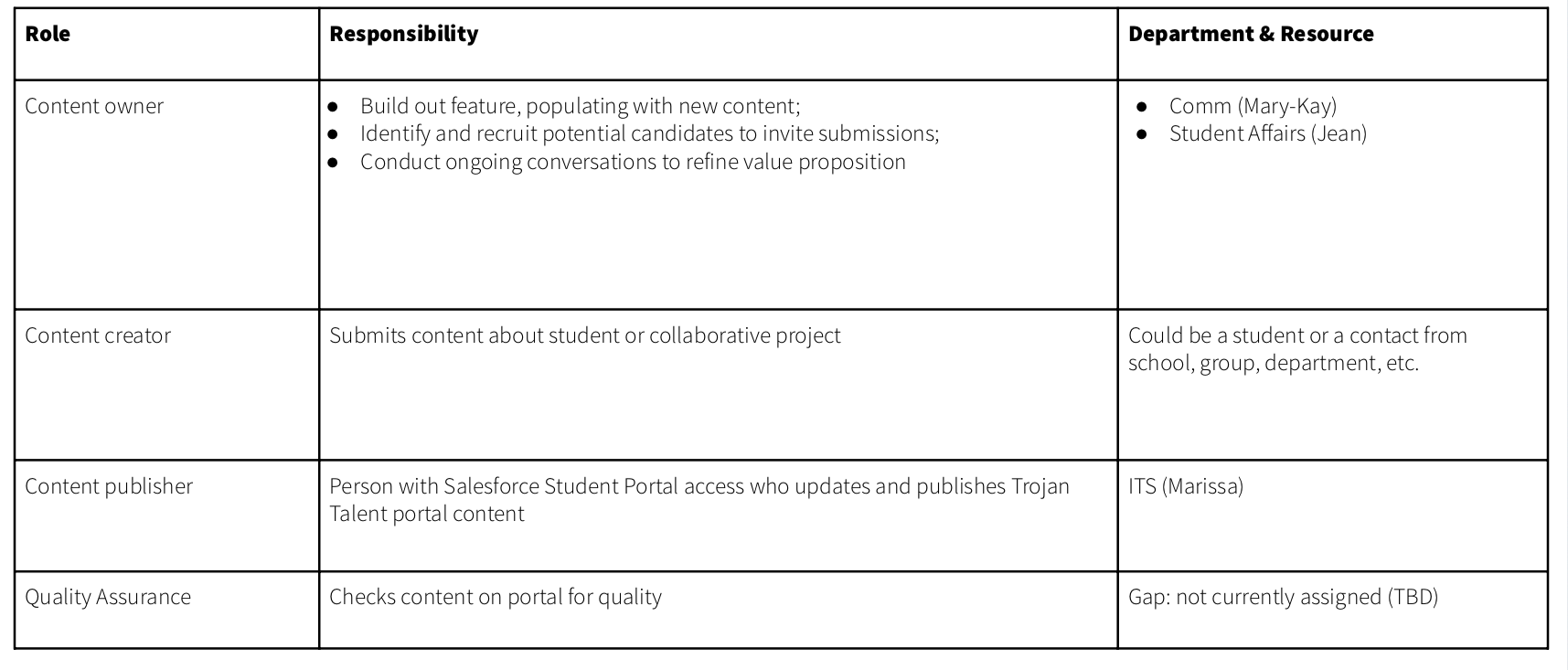
- Got agreement on roles and responsibilities
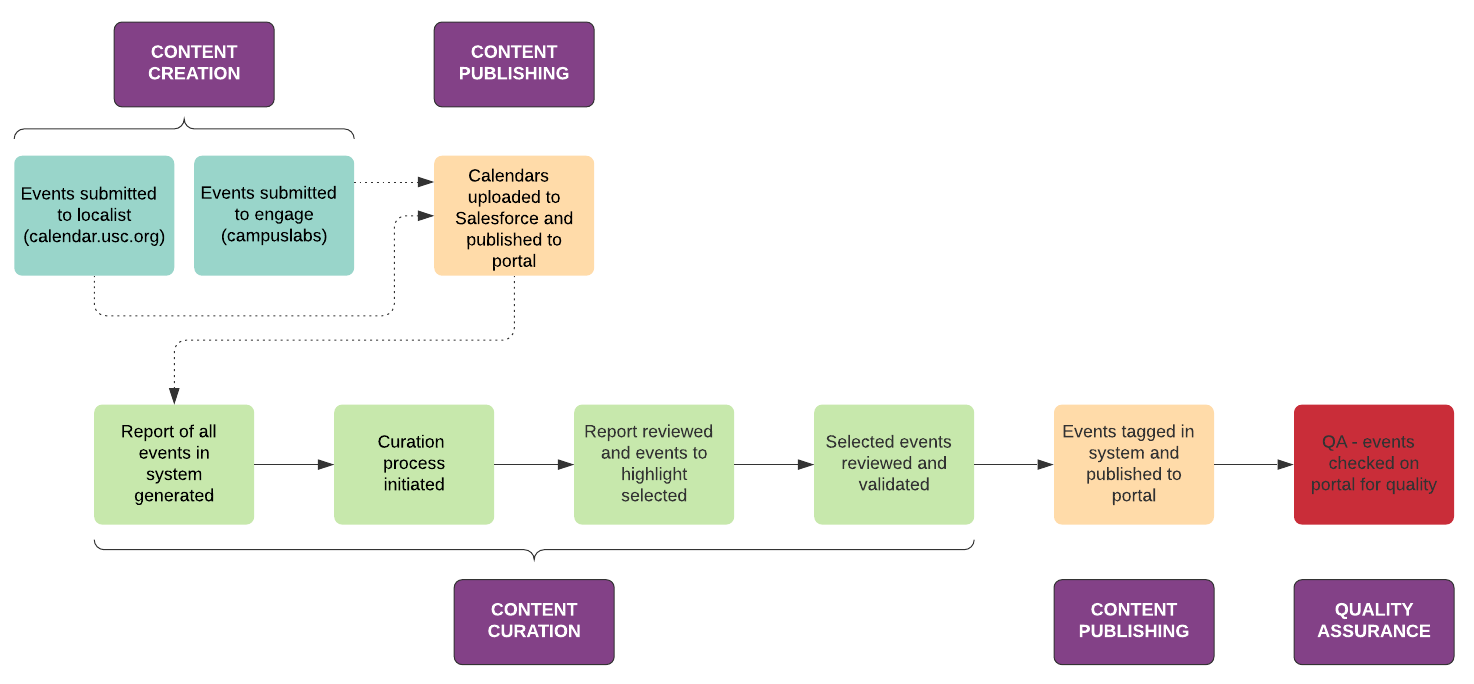
- Documented content publishing workflows
- Created diagrams that illustrate publishing workflow steps
- Developed editorial calendar
Workflow diagram tasks mapped to a high-level category so the team could begin to look at content through the lens of a basic publishing workflow.
Getting agreement on the roles and responsibilities involved in the publishing workflow is an essential component of content governance.
4. Analysis that translates research into insight
User research and feedback from stakeholders revealed the portal was not serving the students in the way that had been intended.
The focus on “engagement” content (an understandable response to Covid that set out to create a sense of belonging to the USC community) had overshadowed the need for extra academic support for students overwhelmed and alienated by the new reality of experiencing USC entirely through a digital lens.
5. The solution
A roadmap to shift focus away from “engagement” to content that provides real value — a knowledge base that helps students navigate USC’s decentralized universe of websites, connecting them to information they need — whether attending USC virtually or back on campus.
- Recognizing the potential of the knowledge base, I presented a plan for shifting focus and resources to build out “Trojan Knowledge,” a feature that could help students navigate USC life and differentiate the student portal from the vast ecosystem of USC websites.
- Based on user research, I recommended simplifying the main navigation to increase findability and changing a label to match the language students use (from “Organizations” to “Student Orgs”).
- I translated insights into a wireframe (below) illustrating a revised hierarchy of information, giving greater prominence to high-value content and visibility to the knowledge base.

1.
Content targeting newer students, who need more support. Update this content throughout the year in sync with editorial calendar and determined with stakeholder input.
2.
Links to high-value tools and resources at top of home page to easily connect students to information they need
3.
Curated list of questions that spotlight knowledge base and drive students to the browsable feature.
When accessing knowledge base through linking from questions, search capability is not available, so include search CTA prominently to highlight this functionality.
4.
Give higher visibility to equity and inclusion programs to engage students from these communities and promote USC’s commitment to diversity.
Back to Projects | previous / next