User Research KP Mobile App
Client
Kaiser Permanente
Industry
Health care
Services Provided
User Research
Methodology
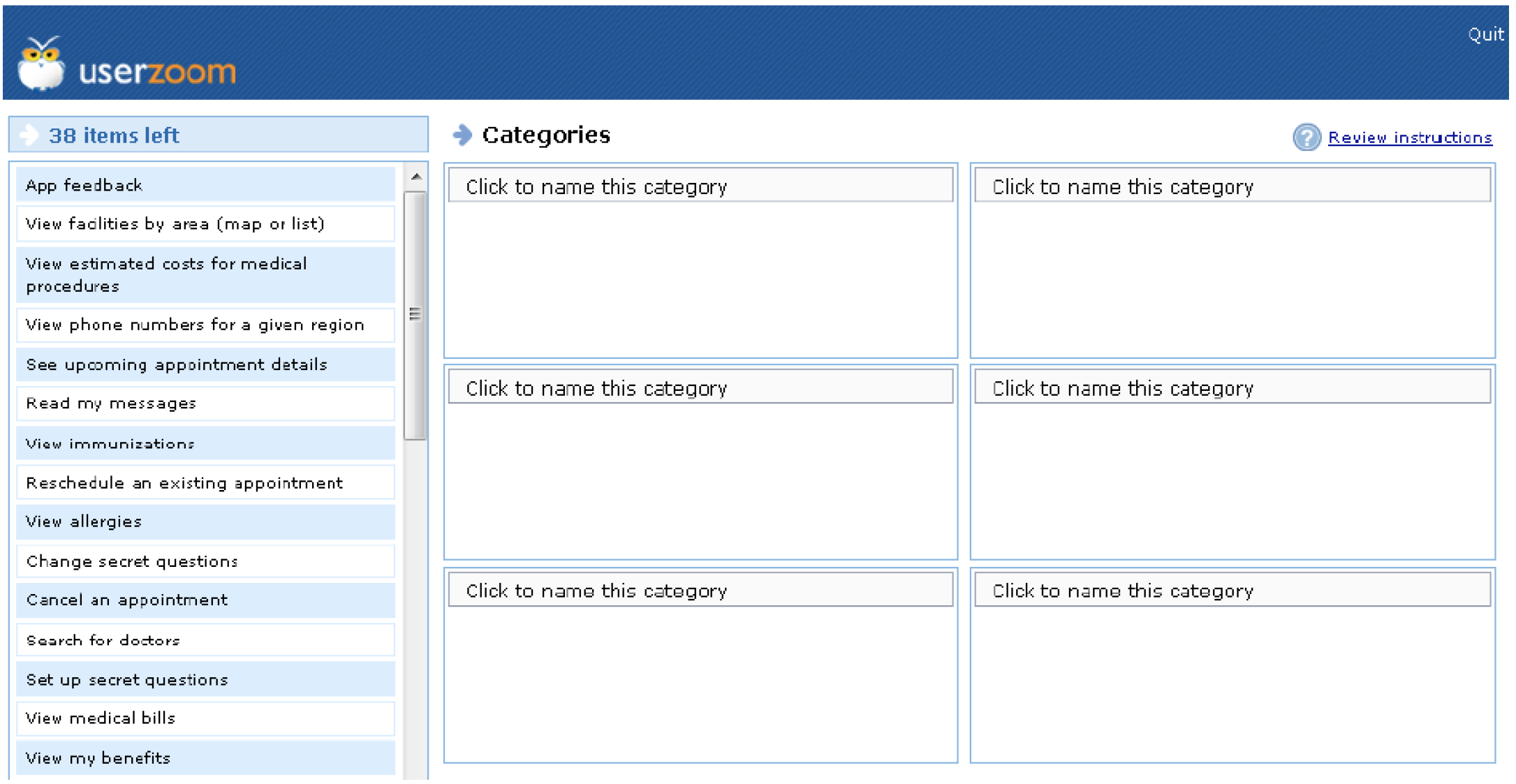
In-person interviews in conjunction with participants conducting an online card sort of mobile app feature items using UserZoom
Description
The Kaiser Permanente mobile design team was getting ready to kickstart a project to redesign the KP mobile app. Before starting, they wanted to understand what KP members thought about the existing app and how they interacted with it.
Objectives
Explore the ideal organization of features on the KP mobile app and gain insight into the member mental model of the app, particularly in relation to mobile kp.org.
My role
As the only user researcher on the project, I led all aspects of the study, from clarifying research objectives and crafting the study design to presenting the final report to the team and participating in design sessions.
My Process
1. Understand research goals
A meeting with the team to understand their goals and clarify research objectives.
2. Design the study
In-person interviews: allowed for probing follow-up questions to attain greater insight into participant thinking around the app.
Card sort using UserZoom to understand the best way to group features on the app.
The team wanted feedback from a wide range of people, so I recruited 10 participants, all Kaiser Permanente members. In the moderator’s guide, questions were framed to invite participants to share their thinking.
3. Conduct study
Interview sessions were conducted over a 3-day period. Using Morae enabled the team to observe interviews in real time; sessions were recorded for follow-up viewing.
Open-card sort allowed for participants to label categories after grouping items (see UserZoom image of card sort below).
4. Results
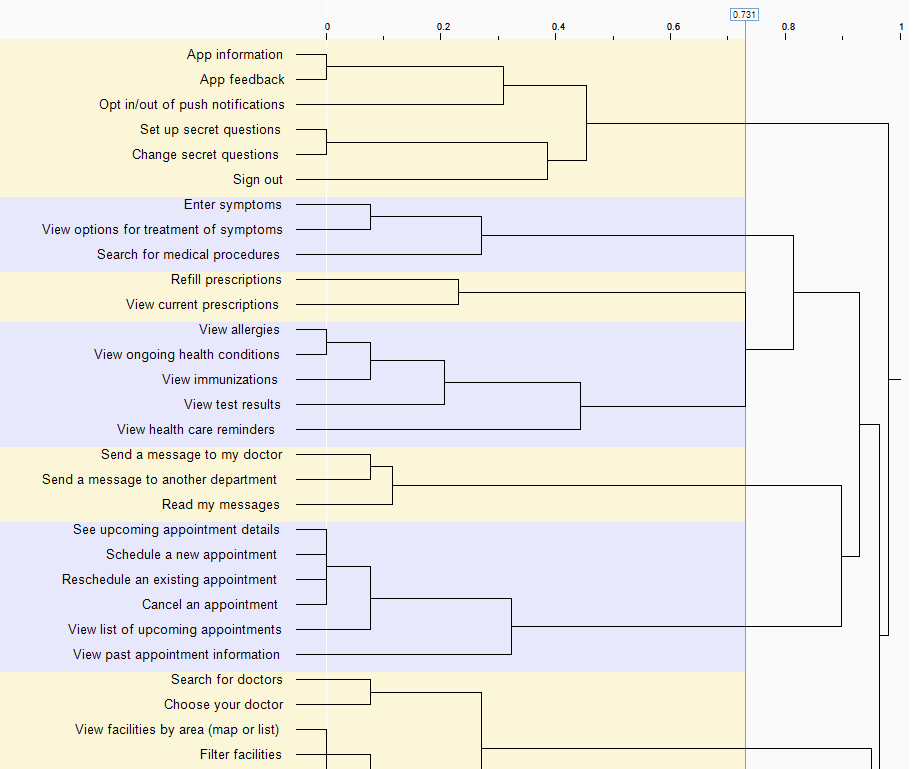
The completed card sort resulted in a dendrogram, revealing the relationship between features and the best way to group them on the app.
5. Insight and recommendations
- Create a hybrid app designed around top features members use: email a doctor, make appointment, refill prescriptions, etc.
- Use a dashboard design for top features with a simple pattern that enables quick access to related features; build a taxonomy based on dendrogram.
- Provide access to more features and content organized as a hierarchy with clean, simple navigation.
- Incorporate icons to make features easily recognizable.
Participant quotes included in report
Participant quotes provide a powerful form of qualitative data, bringing study participants to life as real people interacting with the app. I included quotes in response to the question, “Are there any features that don’t belong on the app?” to support my recommendations to simplify the app.
I don’t need to see all these things. When I have an app on my phone, I really want to cut to the chase and get something done.
Participant 2
What’s the point of Choose your doctor if I already have a doctor? I chose my doctor online. If you put all that info into the app, it’s going to get confusing.
Participant 4
Mobile app should be quick, easy just like mobile banking. If the app is complicated, people aren’t going to use it because it takes too much time. We’re too much of a snap, crackle, pop society.
Participant 6
If it’s more involved and I need more screen space, I want to access on my desktop. Viewing benefits… that booklet is so thick. You don’t want to go through that on your app.
Participant 10
Study impact